最近在学习HTML + CSS,学习到一定程度,课程里就有一个小案例,反正我也不觉得是小案例,主页面、注册页面、秒杀页面做了两天多吧,其实也不整整两天,我有自己也有一些事情要做。
主页面
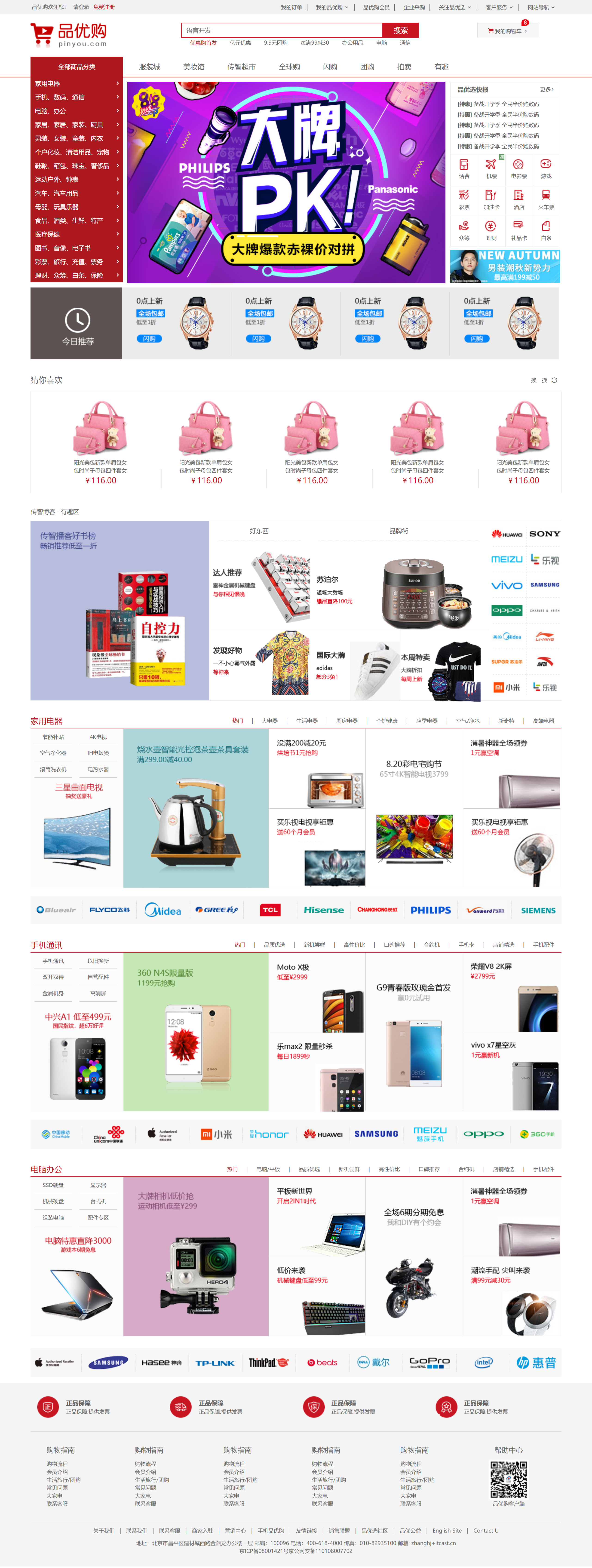
成品图就是这样一个样子。

头部最顶头

结构其实就是一个大的头部栏header里面有很多小的模块,这个最上层的盒子里面有两个盒子,两个盒子里面是ul 和 小li,里面的小li给一个浮动,这样小li之间就没空隙了,全部小li的大小刚好等于包裹它的盒子的宽度。其实还有一种思路,盒子里直接写a标签其实也是可以的。右侧盒子小li之间的 | 号,可以使用伪元素来做,也可以直接在后面手写,当然手写的结构可能差一点。还可以给小li添加一个内边距,再添加一个右边框。顶头说完了。
头部中部

这个也很好理解,里面有三个大盒子,中键搜索栏按钮和input无缝衔接了,这里需要给input的高度和按钮的高度相等还要注意边框也会占用2px这里需要注意一下。搜索栏是一个大盒子里面包括搜索和搜索下面的小推荐导航吧,可以使用小li来做,也可以直接使用a标签都可以。购物车这里就用到了,字体图标了,在盒子里添加伪元素,定位到合适的位置,父相子绝
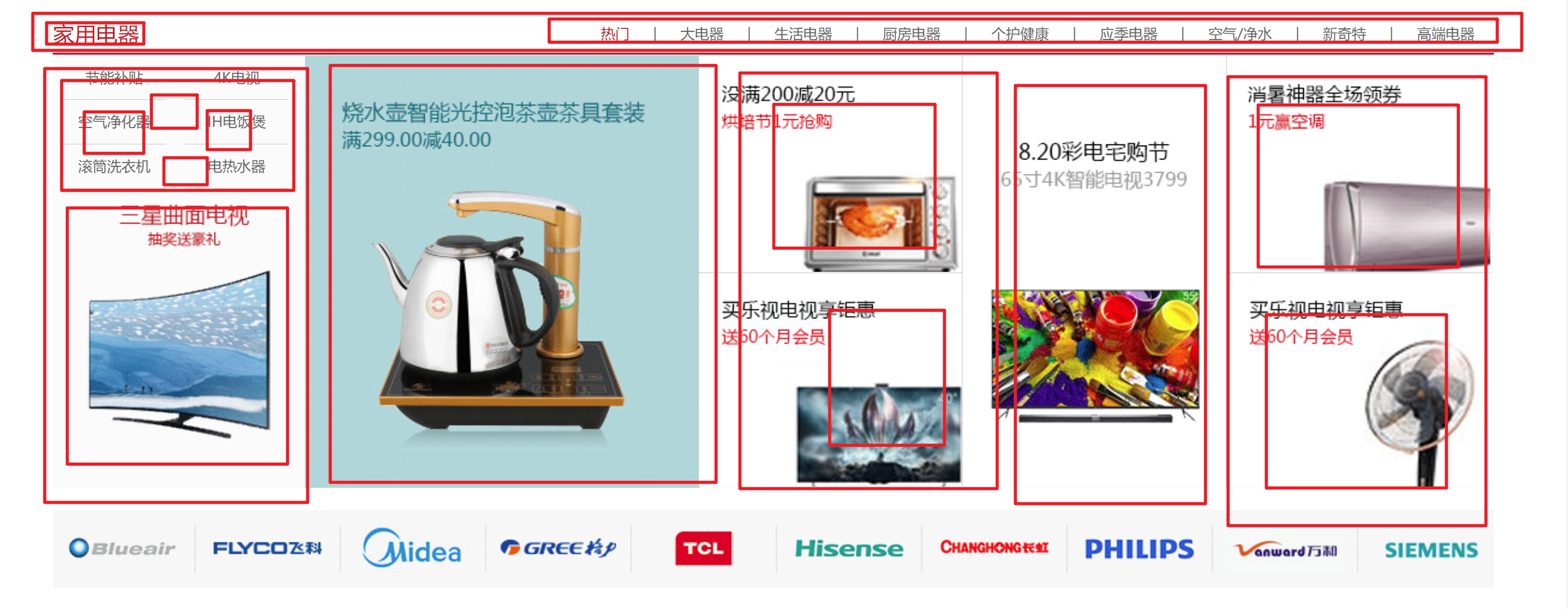
头部最底部和banner部分

上面的全部商品分类和下面的家用电器等,其实是一个大盒子。旁边的服装城导航栏都是属于头部最底部的部分的。红色横线给头部header添加一个下边框。中的广告图。还有一种布局就是,服装城和全部物品分类写到头部的最底部的盒子里,下面的家用电器写到banner里面就可以了,如果写到banner里就不要添加外边距了,盒子就会贴着最上面。中间的banner图,向右浮动就可以了,或者写一个大盒子,最左边的盒子向右浮动,就可以完成布局,话费机票等图标使用精灵图就可以,使用伪元素添加进去。
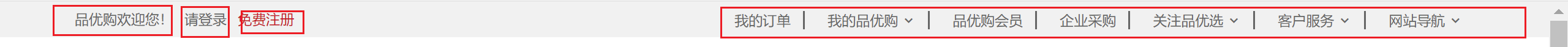
今日推荐

一个大盒子里分为两个子盒子,让盒子向左浮动。图片的大小就要写死,这样后台传过来的图片,无论是多大的都会是固定的大小。
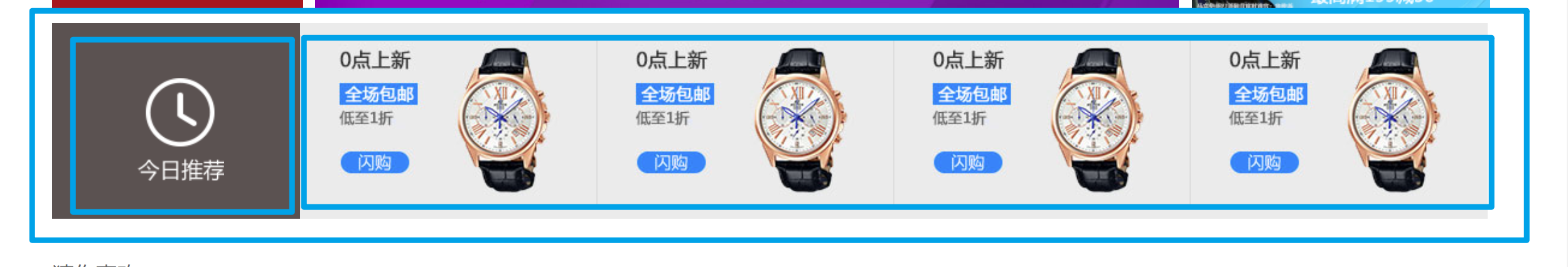
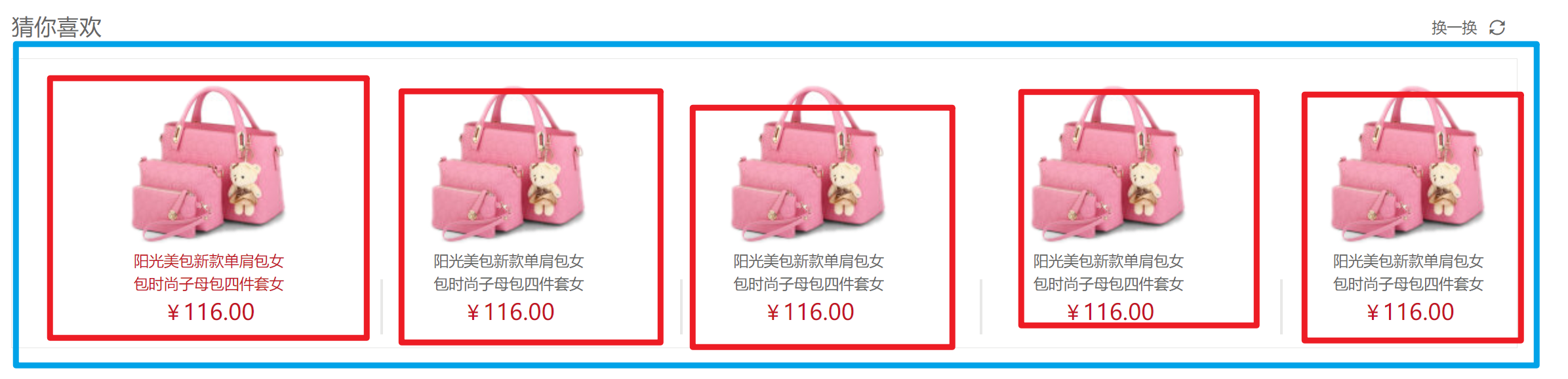
猜你喜欢

一个大盒子里的子盒子添加浮动即可,分隔线使用伪元素。
传智博客 · 有趣区

一个大盒子包含三个子盒子,三个子盒子浮动即可,里面的盒子再分别布局,注意其实三个大盒子使用小li来包含结构会更好,小li里面放盒子就可以。如果是一整张图就只用li>a>img就可以,如果有子盒子的话,就是li>div>a>img。
商品栏

导航就左右浮动 , | 这个符号直接在小li后面添加,或者使用伪元素添加,两种都可以。商品栏大盒子添加边框,里的子盒子添加相应的边框即可。大盒子里分为四个子盒子使用小li。第一个子盒子里的分类,就直接在小li里继续写ul>li就可以实现。当然使用div>a也可以,使用前者结构更好。剩下的商品栏就基本结构一样,改一下内容就可以
脚页

同样是一个大盒子里有三个子盒子,不过三个子盒子使用依次向下正常的标准流。使用小li或者div>div也是可以的。中间的盒子需要用到自定义列表了,也就是dl>dt/dd,给浮动,内外边距。最底部内容居中。
三个子盒子 导航、公司信息、备案。
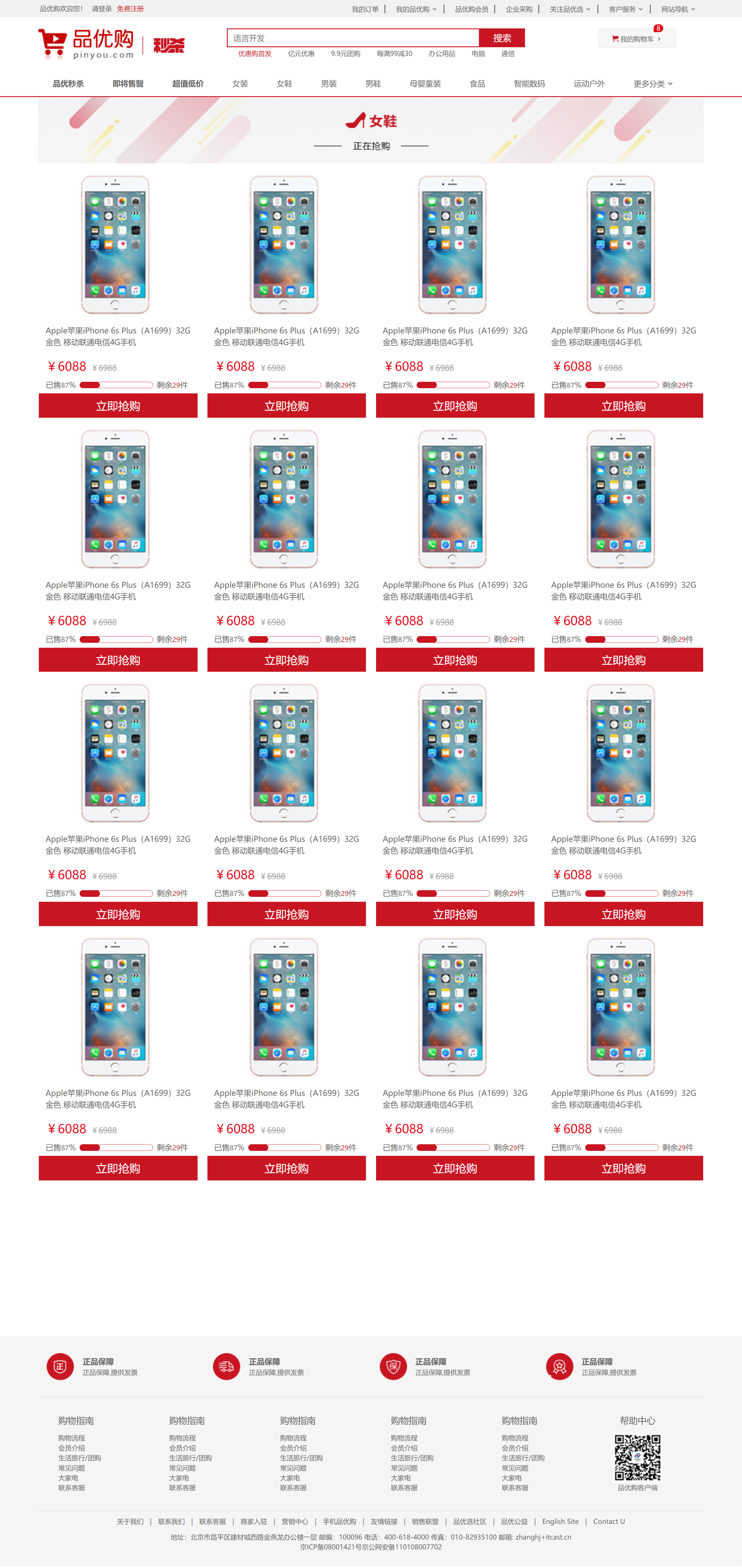
秒杀页面

头部最顶头
这个和主页面一样
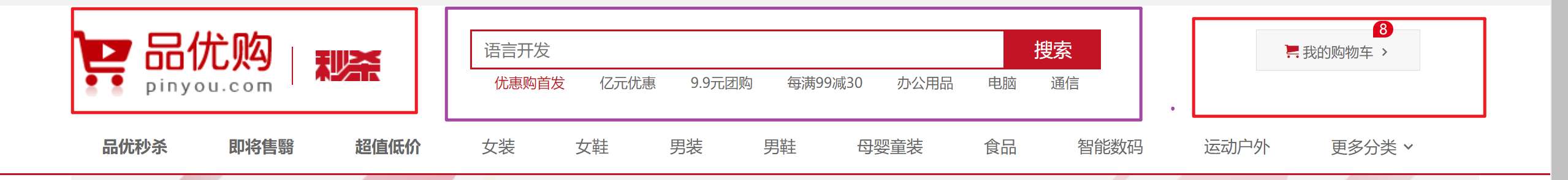
头部中部

这个和上面有稍微一点改变,logo旁边加了一个分割线和一秒杀logo,因为主页面使用的浮动来完成的,如果在这个大的logo盒子里面加一个秒杀logo的盒子,会增加大盒子的宽度,从而导致后面的浮动出现问题,我们只需要在搜索栏这个盒子缩小外边距就可以解决,中间的分割线在logo盒子使用伪元素来添加即可。红色分割线只需要在大盒子添加下边框即可
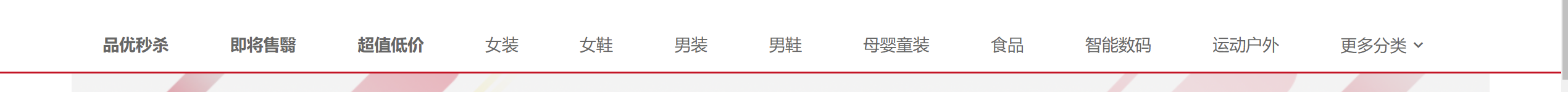
导航

原理基本都一致,使用ul>li来实现,或者div>a也可以
banner

就是一张图片,使用纯css来实现banner图中的文字部分是可以实现的。一个底图,两个盒子,律协
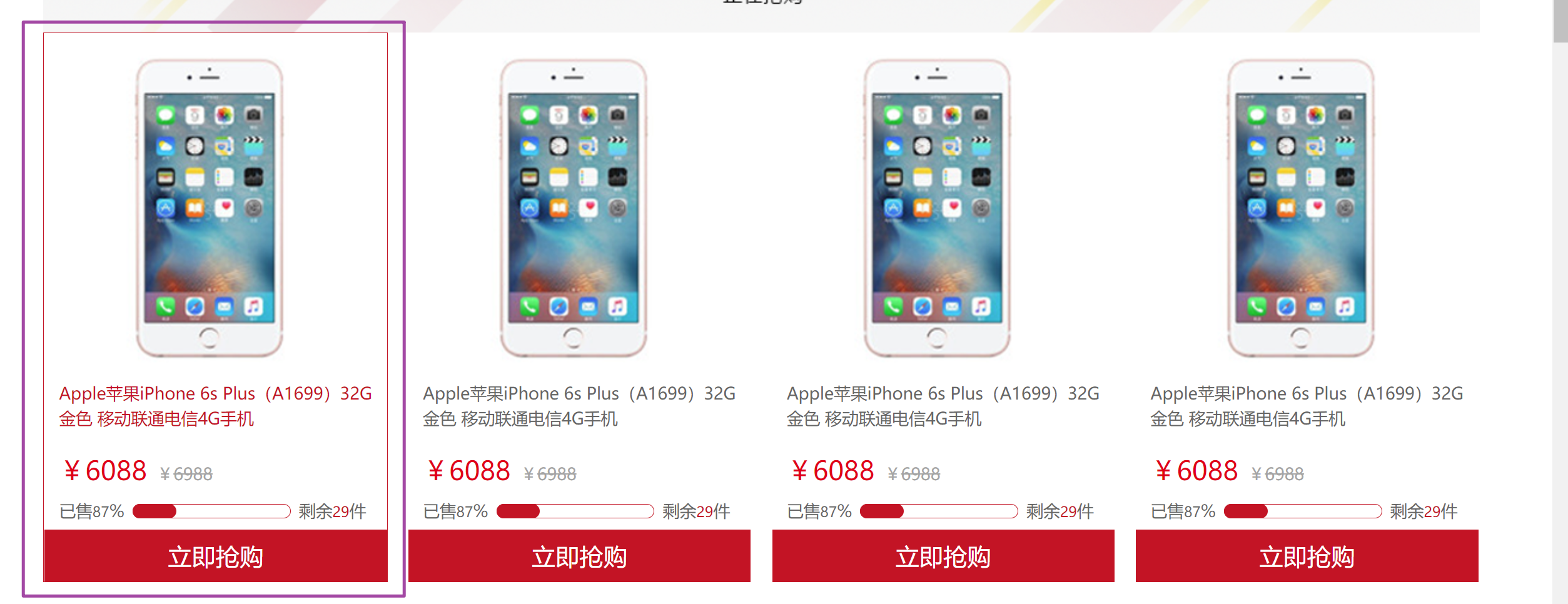
商品页

一个盒子里有很多小盒子,使用ul>li,一个大的盒子里面包含三个盒子,图片和标题是可以点击跳转的放在一个div里,价格和进度条是一个盒子,抢购按钮是一个盒子。注意鼠标悬浮到商品上有红色边框,需要给大盒子预先添加一个透明的边框,可以解决当鼠标悬浮时添加外边框是盒子出现抖动的问题。
脚页
和主页面相同。
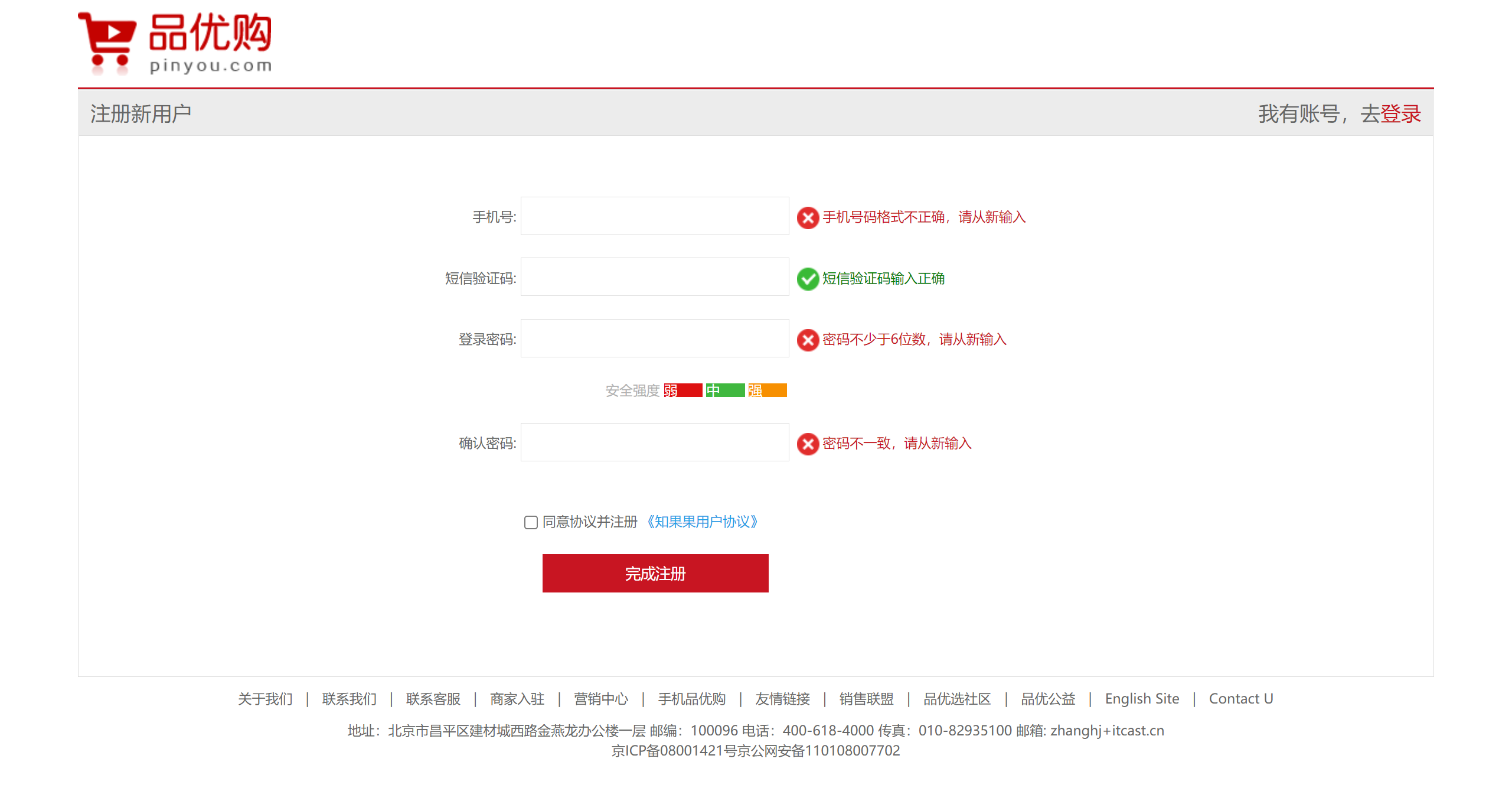
注册页面

头部logo
logo盒子里面放一个图片,红色分割线添加下边框即可。
头部标题

一个大盒子里面放两个小盒子,盒子分别向两边浮动
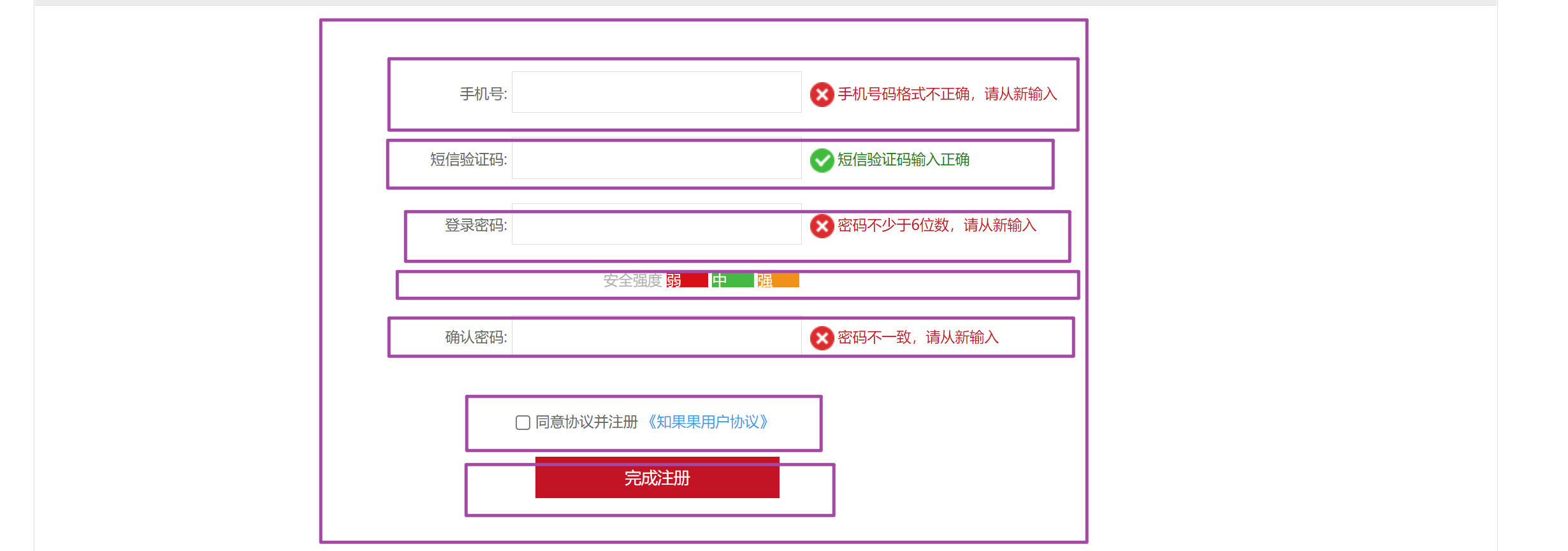
主体部分

大盒子水平居中,使用ui>li来排列每个输入项,label需要文本内容向左对齐,不然会导致格式显示出现问题,同时需要转为行内块元素才可以正常显示。安全强度,三项就是三个盒子添加背景颜色和字体即可。每个输入项都有两个盒子,手机号格式不正常,使用span添加图标即可。
页脚
和主页一样
