本文最后更新于 782 天前,其中的信息可能已经有所发展或是发生改变。
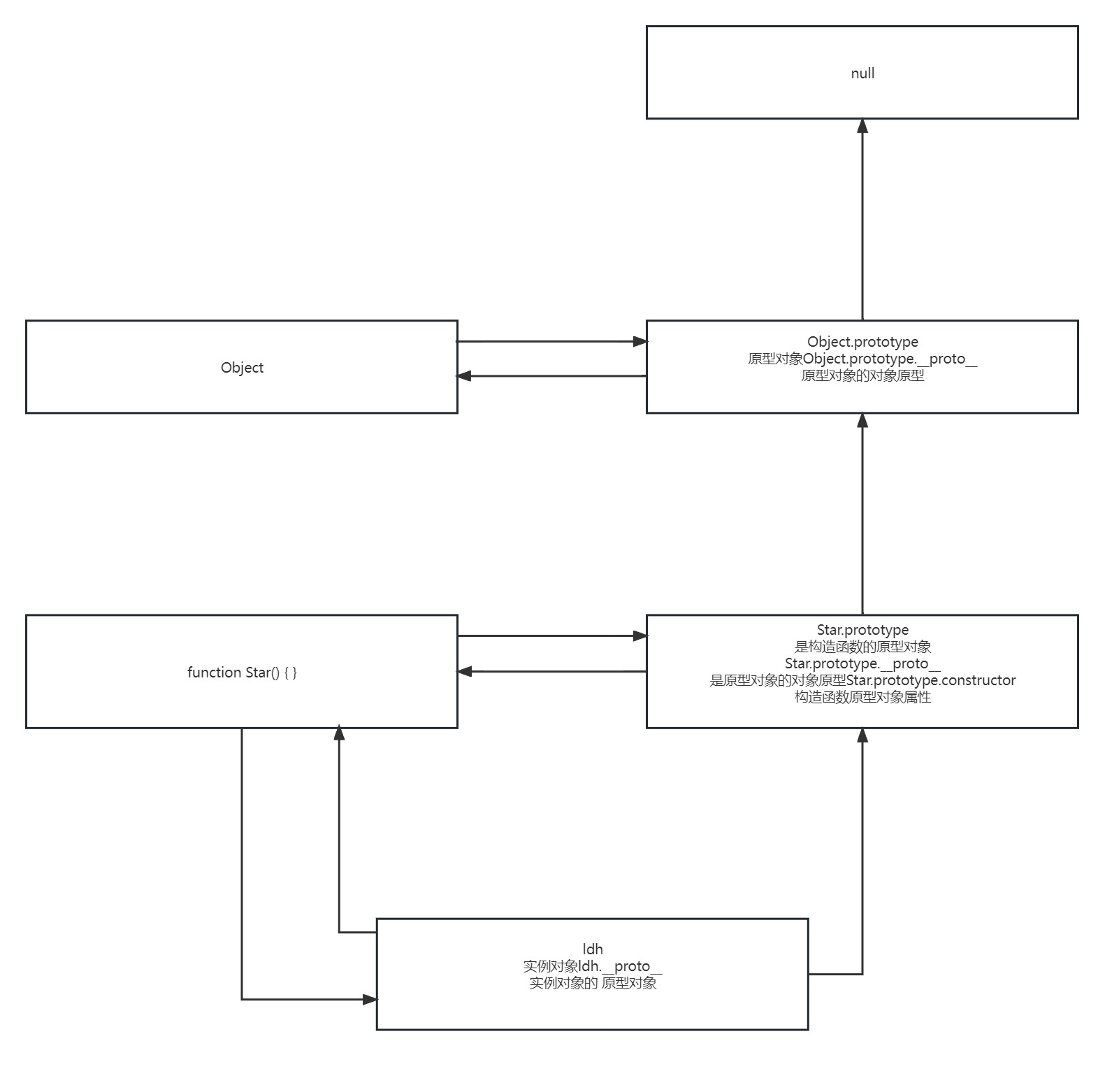
构造函数和实例对象的原型链关系中的五个指向
- 实例对象的原型指向构造函数的原型对象:这可以通过
Object.getPrototypeOf()方法或实例对象的__proto__属性来获取。例如:ldh.__proto__ === Star.prototype - 构造函数的原型对象的
constructor属性指向构造函数自身:Star.prototype.constructor === Star - 构造函数的
prototype属性指向构造函数的原型对象:Star.prototype === Object.getPrototypeOf(ldh) - 构造函数的原型对象的原型对象指向
Object.prototype:Object.getPrototypeOf(Star.prototype) === Object.prototype Object.prototype的原型指向null:Object.getPrototypeOf(Object.prototype) === null
这五个指向共同构成了构造函数和实例对象之间的原型链关系。这些指向的理解是 JavaScript 中理解原型继承的关键,它们定义了对象之间如何共享属性和方法,以及对象如何从原型链中继承属性和方法。
1、示例代码
function Star(name) {
this.name = name;
}
const ldh = new Star('刘德华');
// 构造函数和构造函数的原型对象
// 1. 构造函数 指向 构造函数的 对象原型的属性
console.log(Star === Star.prototype.constructor);
// 2. 构造函数的 对象原型的属性 指向 构造函数
console.log(Star.prototype.constructor === Star);
// 构造函数对象原型和实例对象原型对象
// 1. 构造函数的原型对象 指向 实例对象的 对象原型
console.log(Star.prototype === ldh.__proto__);
// 2. 实例对象的 原型对象 指向 构造函数的原型对象
console.log(ldh.__proto__ === Star.prototype);
// 实例对象的原型对象和构造函数的对象原型
// 1. 构造函数的原型对象属性 指向 实例对象的 对象原型
console.log(Star.prototype.constructor === ldh.__proto__.constructor);2、示例图